Android携帯ゲームを作って世界に配信してみよう(2) ―― ゲームの基本構造とタップやフリックの処理を学ぶ
●画像の読み込みと描画方法
最後に,今回のゲームDribbleで使用したバスケットボールの画像の読み込み方と画面に描画する方法について説明します.ここでは,Androidが用意するリソース管理のメカニズムに従って画像を読み込んでいます.
まず画像をアプリケーションに同梱するには,リソースを管理するフォルダ「res」内の「drawable」というフォルダに,ファイルを保存します.「drawable-hdpi」など,ほかのフォルダがありますが,こちらは解像度が異なる機種でAndroid SDKリソースを切り替えて使う場合に利用するものですので,今回は解説を飛ばします.
Androidでは,読み込んだ画像をBitmapクラスで管理します.画像をリソースから読み込む際は,BitmapFactoryというファクトリ・クラスを使います(リスト6の(a)).ここでポイントとなるのは,BitmapFactory#decodeResourceメソッドの2番目の引き数です.Android SDKは,resディレクトリ内にあるリソースを参照するIDをビルド時に自動で生成します.また,このIDをSDKが自動生成した「R」クラスを使って簡単に参照することができます.リソースを文字列で指定すると,スペルを間違って指定しても実行するまで気が付きませんが,このようにビルドで生成されたリソースIDを使えば,コンパイル時に静的なチェックが働くので,効率良く品質が高いアプリケーションを作れます.
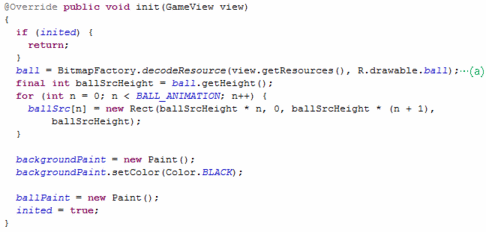
リスト6 画面初期化時のボール画像の取り扱い(BallAnimationScene.javaより抜粋)
読み込んだ画像(ball.gif)は向きの異なる8パターン(BALL_ANIMATIONで定義)のボールの画像を並べたものになっている.ここでは,画像をballに格納した後,画像内における各ボールの位置をballSrcに配列として格納している.

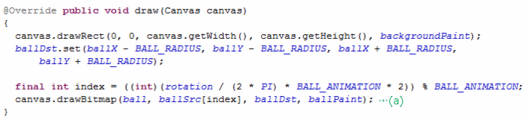
次に,描画した画像が格納されたBitmapクラスのインスタンスballを引き数として渡し,描画したい画面(Canvas)の#drawBitmapメソッドを呼び出すと,画像が画面に描画されます(リスト7の(a)).
リスト7 画面にボール画像を描画する(BallAnimationScene.javaより抜粋)

* * *
今回は,簡単なゲームのソース・コードを基に,ゲームでよく使う処理の基本構造,タップやフリックなどの入力処理,画像の読み込み描画処理について説明しました.次回は,今回のゲームを拡張しながら,BGMや効果音などの音声の再生,ハイスコア・ランキングを保存するためのローカル・ストレージへのデータの保存/読み込みなどを学んでいきます.お楽しみに!
やまだ・もとやす
スパイシーソフト(株) 代表取締役