新人技術者のためのロジカル・シンキング入門(3) ―― 「必要とされる設計書」の作り方
【3】ブロック図でシステムの全体像を記述する(1/2)
以上のような設計書に対する要求を満たしてくれるフォーマットの例として,ここではハードウェアの外部設計などでも用いられる「ブロック図」を考えてみます.
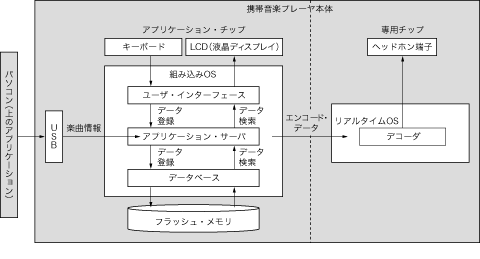
図5に示したのは,携帯音楽プレーヤ全体のブロック図です.ユーザは,USBケーブルを介して端末(プレーヤ)をパソコンとつなぎ,自分の好きな楽曲データを取り込み,端末内に保存します.そして好きなときにそれらを検索して聴きます.この一連の操作を実現するための各機能とその関係の概略図です.もちろん,このレベルの記述はまだ概略にすぎず,実際に作るとなると,もっといろいろと考えなければならないことが出てくるでしょう.

図5 携帯音楽プレーヤの全体ブロック図
おおまかに機能分けを行い,機能間のインターフェースを整理する.まず全体像を明らかにし,次いで,細部のブレークダウンを行う.各機能のすみ分けが明らかになり,機能間のインターフェースが整理されれば,各機能単体の検討に移る
全体像が決まったら,次に個別のブロックをブレークダウンしてみましょう.例えば,図5でさりげなく(?)「アプリケーション・サーバ」と書いた機能ブロックは,実際にはいくつかの諸機能からなっているはずです.おおまかに分ければ,登録タスク,検索タスク,演奏タスクの三つの機能が必要です.
では,それらの間のシーケンスはどう記述するのでしょう.例えば,USBケーブルで接続してパソコン側のアプリケーションを立ち上げると,端末側では自動的に登録タスクが立ち上がるようにしたいけれども,そのとき演奏中であったらどうするか,などといった仕様を詰める場合,全体のブロック図だけではとうてい追いつかないでしょう.全体の設計図から一歩進んで,アプリケーション・サーバ内部の仕様を決める設計書を別に起こす必要があります.
ブロック図を作成する際にとくに注意が必要なのは,機能間のインターフェース,すなわち機能ブロック間をつなぐ信号線です.ソフトウェアの設計理論では,よく「モジュールの独立性が高いことが望ましい」と言われます.これは,「モジュール強度が強く,モジュール結合度の弱いモジュールは独立性が高い」という,わかったようなわからないような議論です.
が,この説明も,ブロック図を書いてみれば一目瞭然です.なぜなら,「独立性が強い」ということは,機能間のデータ・インターフェースがすっきりと整理されていて,各機能のすみ分けがはっきりしていることだからです.逆に,検討もれのある設計であれば,ブロックの間の信号線がこんがらがっていて,ブロックの間の分担がわかりにくく,検討の余地が残っていることになります.
tag: 技術教育